The goal was to make a square chart for cross-stitch or needlepoint by tracing a background image onto a grid. I found various methods to make the chart, but nothing about how to color it other than resorting to something like bitmap painting with the fill tool.
There are plenty of ways to automatically digitize a color picture into a charted design, but I wanted to be able to the colors for individual squares using my judgment about which squares should be which color.
Adobe Illustrator has a way!
The book cover I wanted to stitch with plastic canvas is 57×37 squares, so I need 58×38 lines.
I decided to use 10 squares per inch because that’s easiest.
So the vertical lines are going to be 3.8″ long.
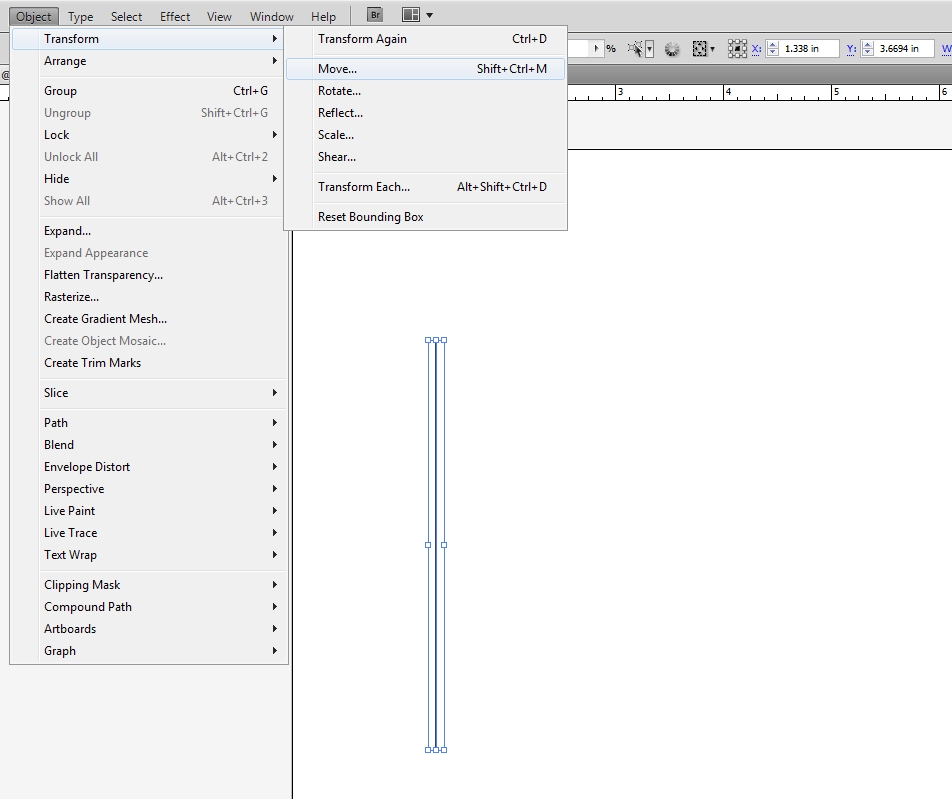
To do this, set the Stroke for 1 pt and create one line on the left side of the work area.

Then create a copy .1″ to the right.

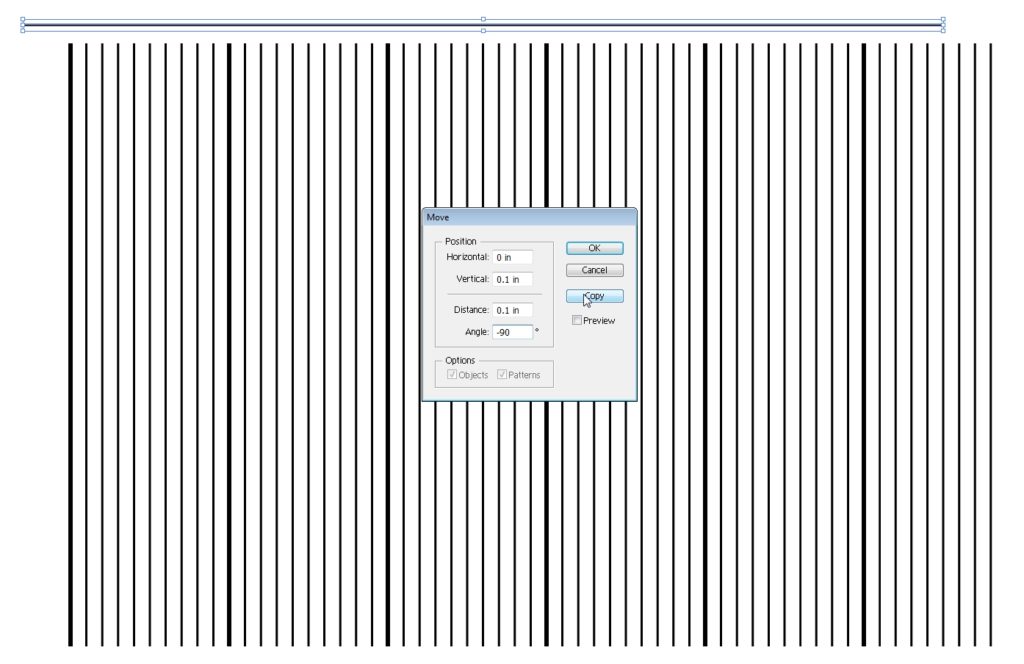
Using the Move tool, click COPY. Now there are two lines.
Then hit Ctrl+D (Transform Again) while counting out until there is the correct number of lines. 58 lines only takes a couple moments.
Then select every tenth line using Shift + click. It’s easy if you line the whole group up with the 1″ mark on the ruler and zoom in.
Change the stroke of those lines to 2 pt.
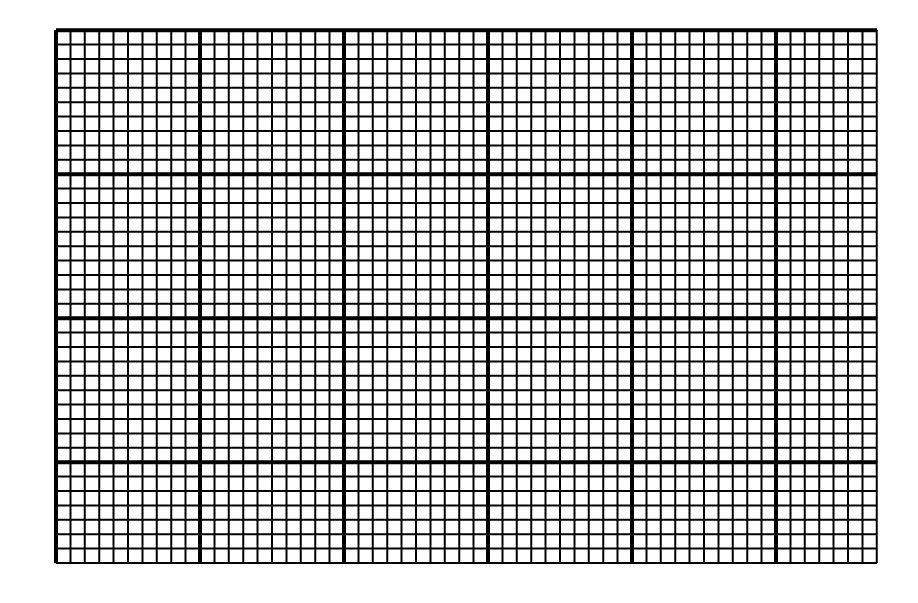
Now the horizontal lines. Same deal. Easier if you create them off to the side a bit, for the later selecting of every 10th one.

After that, scoot the second set to line up with the first. Voila! Graph paper in sections of 10!

Then take the artwork to be graphed and put it behind the graph.
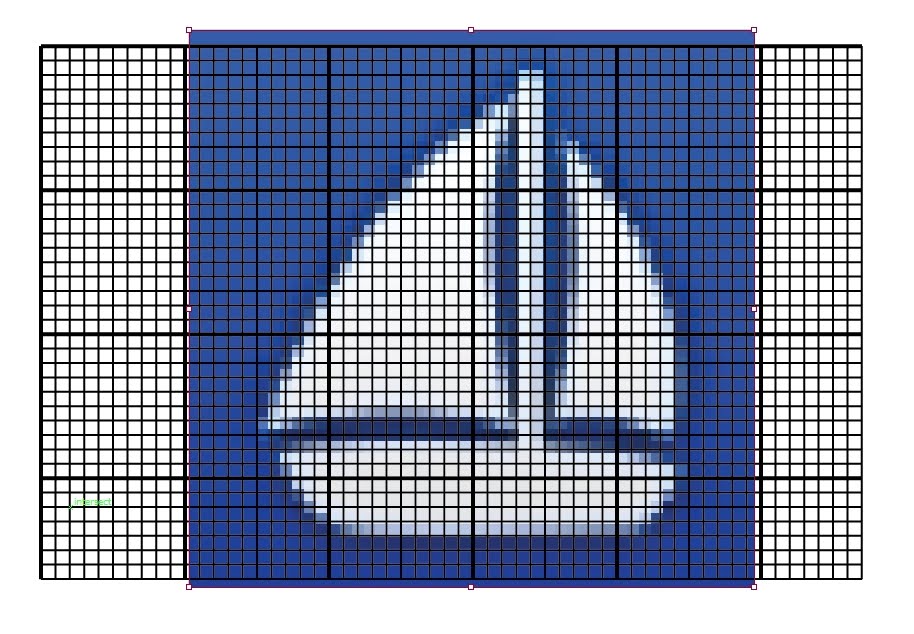
I’m doing a simple two color sailboat from a logo from my farming game.

I pasted the sailboat behind the grid then scooted it to be most naturally advantageous for stitching, with the mast filling two columns and the bottom of the boat filling up one row of squares.

Once it’s in the right place, lock the image so it can’t be selected or moved.
Select the whole grid above it and do Live Paint – Make
Then find the Live Paint bucket tool or hit K
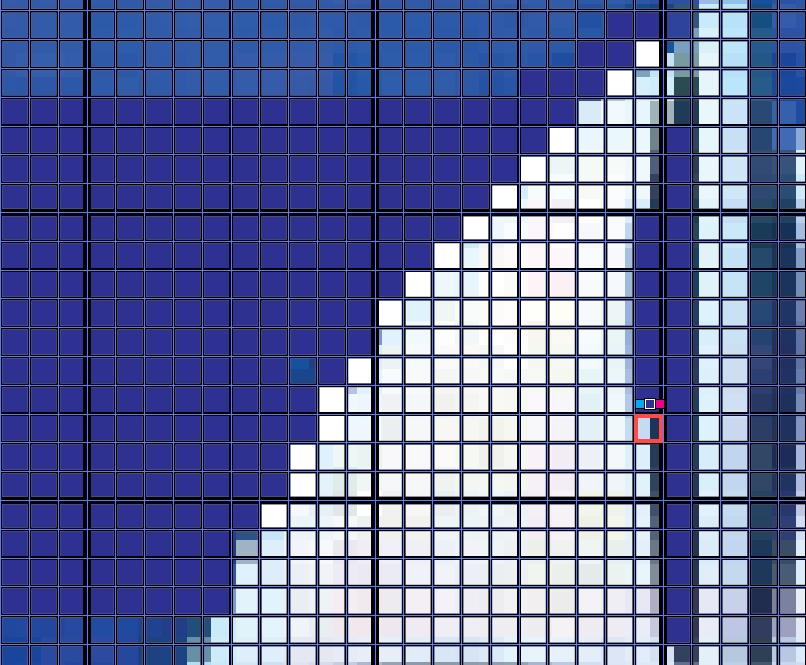
Zoom in and start coloring individual squares. This is the tracing part, like in the old days when we used to trace designs using two sheets of paper held up against a window.

In progress…

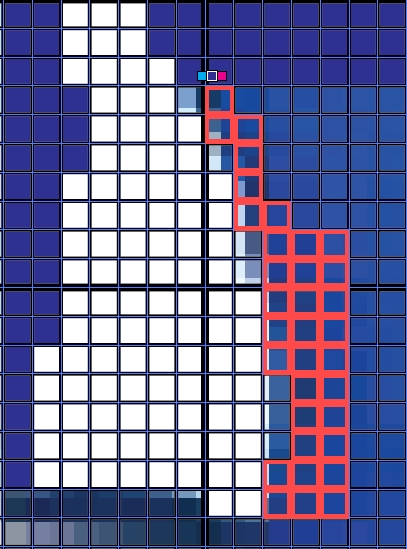
You can click and drag the Live Paint bucket which saves some time.

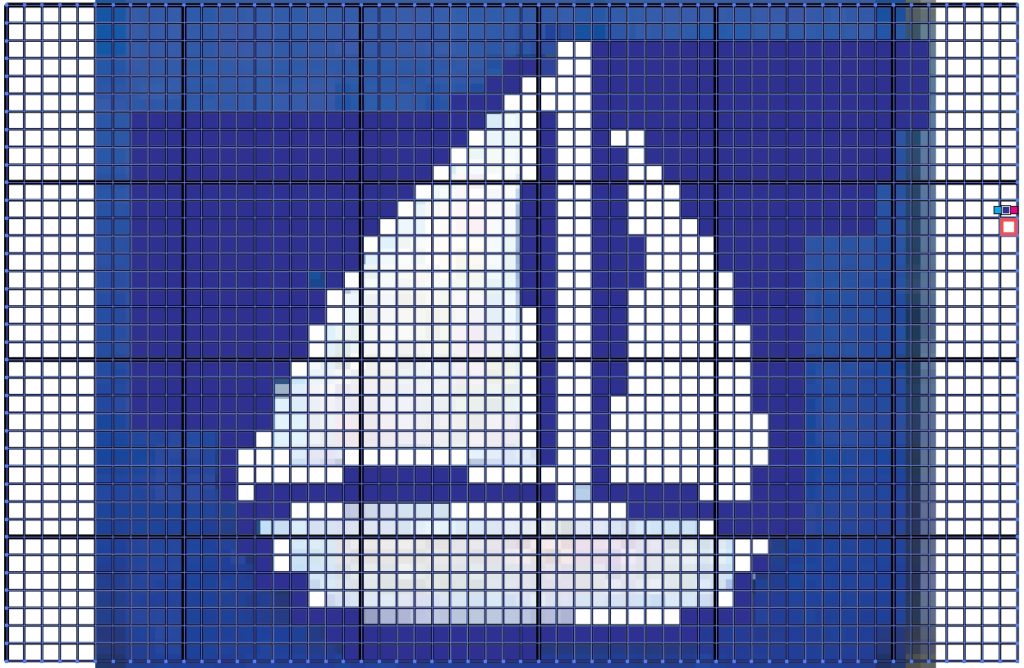
Honestly that’s as far as I’m going to take this one. It’s clear enough to print as a reference chart for stitching like I wanted. The beautiful finished piece is the needlework, not the chart!
Hi Janel –
I spent a lot of time trying to find a charting program! I stumbled onto your site. Being a graphic designer I subscribe to the Adobe Suite. I haven't worked much in Illustrator, so you pushed me to explore. I have to say, it took a little trial and error, but I got it figured out! I charted my first 4 x 6 rug and I'm already working on it! Thank you for taking the time to post this information, you are an angel! Robert