People are still finding something about this page useful! Okay. Cool. Then I’ll recreate it.
Plus I want to go back and add something that I had intended to do at the time. I need this here so I can self-reference and comment later haha. That’s yet to come.
Back in 2008 I said–
I had a little bit of Illustrator already, and the part I had the most fun with was making Spirographs. I’ve always loved Spirograph designs. The class didn’t mention it, but as soon as I started playing with Illustrator that’s the first thing I thought of.
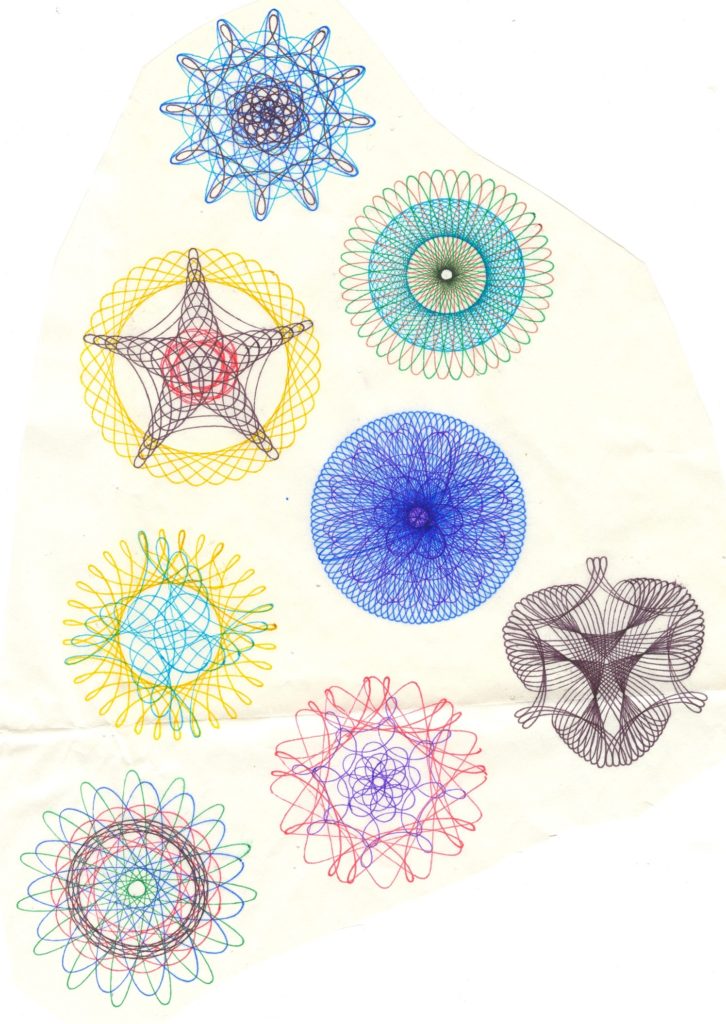
Here’s a scan of some real ones I made on paper back in the 80’s with a 50’s Spirograph set:

And this is the one I made in my intro Illustrator class:

But it took hours and was done the hard way because I didn’t know Illustrator’s tools very well yet. I fiddled and fussed forever to get it right. I should say, the outermost shape was hard. Illustrator can make the smaller copies instantly.
In my dedicated Illustrator class I started right in messing with spirographs again.
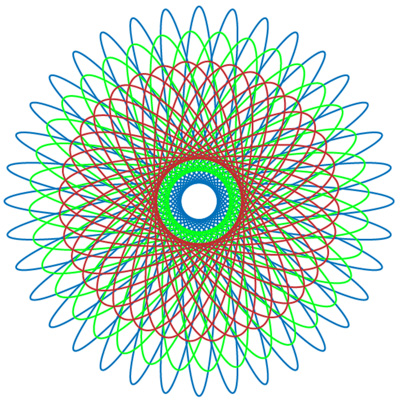
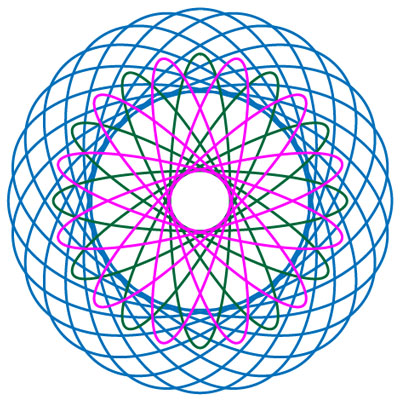
These two designs took minutes to make. They’re just ovals copied and rotated by degrees. Illustrator has a keyboard shortcut to rotate copies around a specified point. Slick!


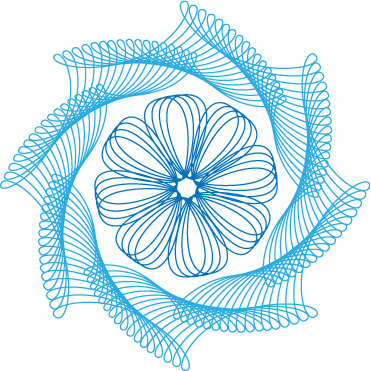
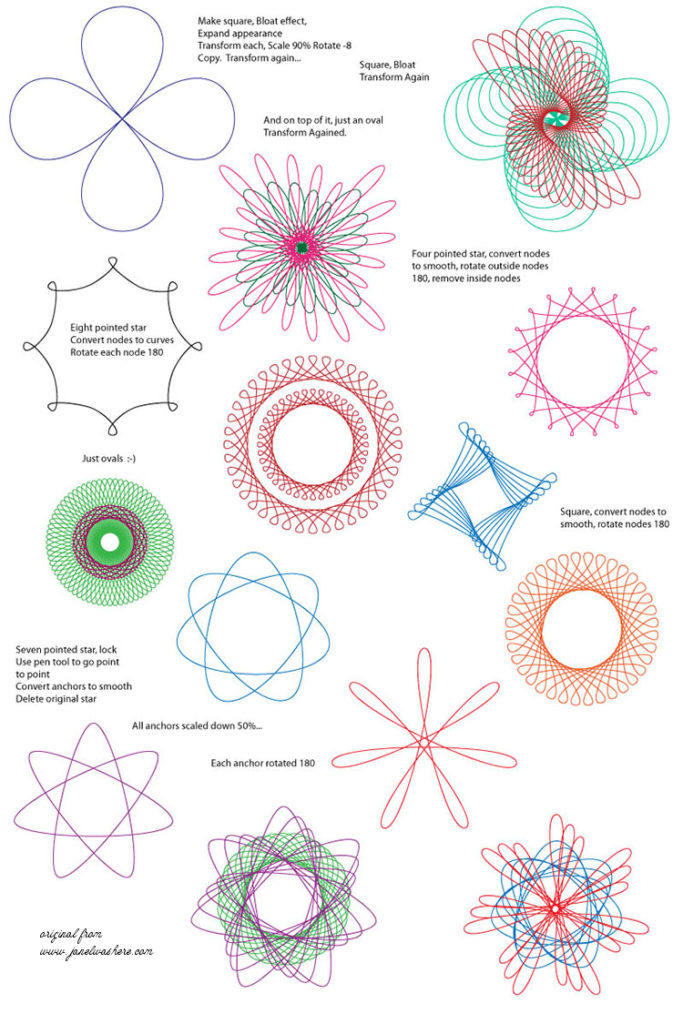
By the end of the class I was starting to get it. Here’s my masterpiece. Spirographs the smart way!
And I made notes of how I did it so I can’t forget.
I know these look pretty simple. Maybe one of these times I’ll make some fancier ones to mimic the ones in the scan, right now I’m happy just knowing I could. Having the problem in a ‘solved’ state is satisfying. I can make vector spirograph designs in Illustrator now.

Playing with gradient fills:

Here’s some oak leaf and pine tree branch brushes I made. Drag with the mouse, and oak leaves go all over, or a pine branch follows the line. Cool!

Here is the .ai file, in case anyone finds this page in Google and wants the brushes.
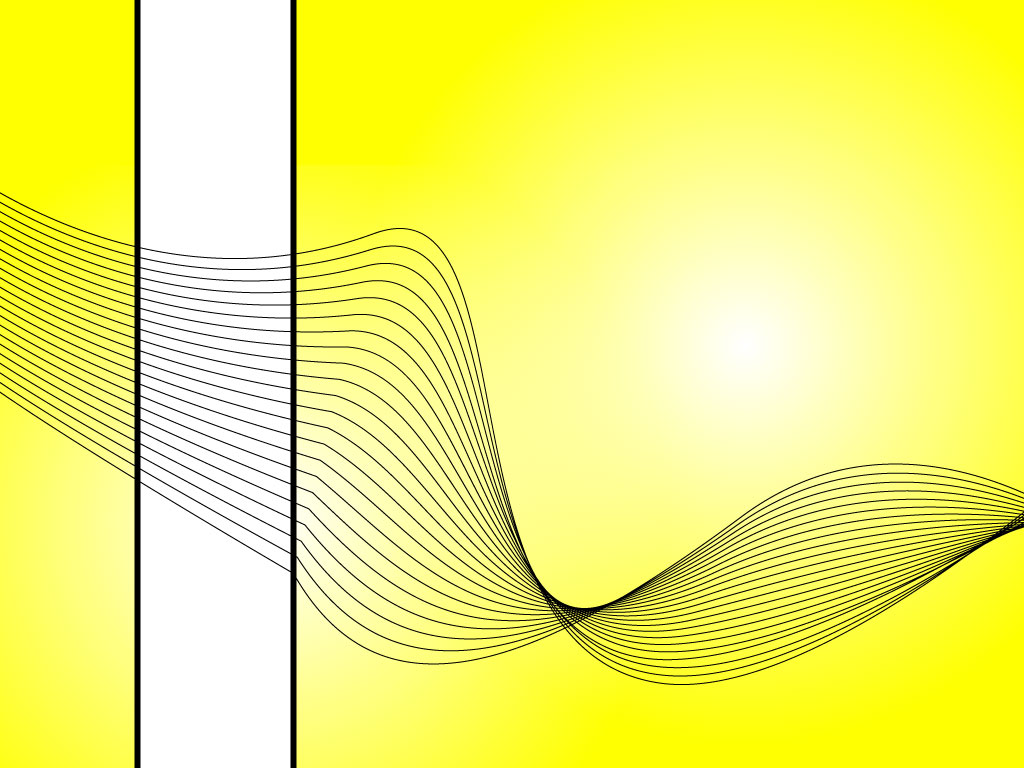
Wallpaper with the Blend and Flare tools. And some with stars! Click for larger versions.









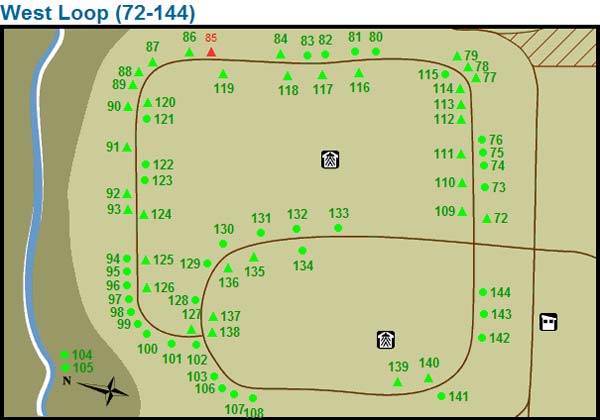
We were given a plain campground map and told to make a better version from scratch, using nicer, all-original icons. Here’s mine. I didn’t make the tree shapes, those come with Illustrator.


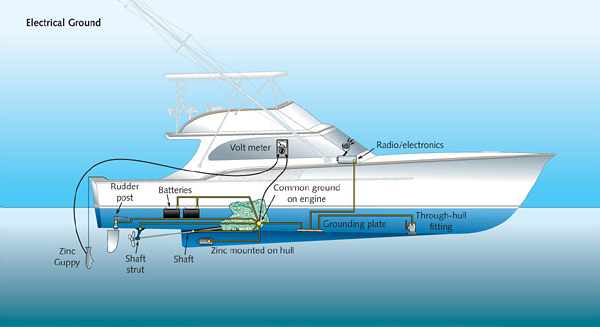
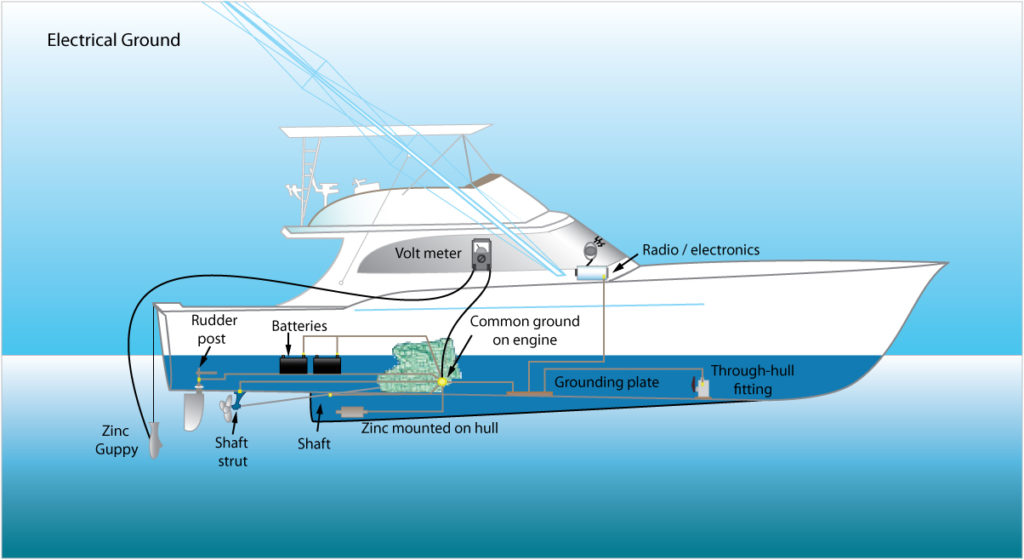
From a blurry jpg of a boat, we had to make a vector version. Please click on this for a closer look at my masterpiece! It took me a while. The cool part is that this could be scaled up to billboard size and not lose quality.


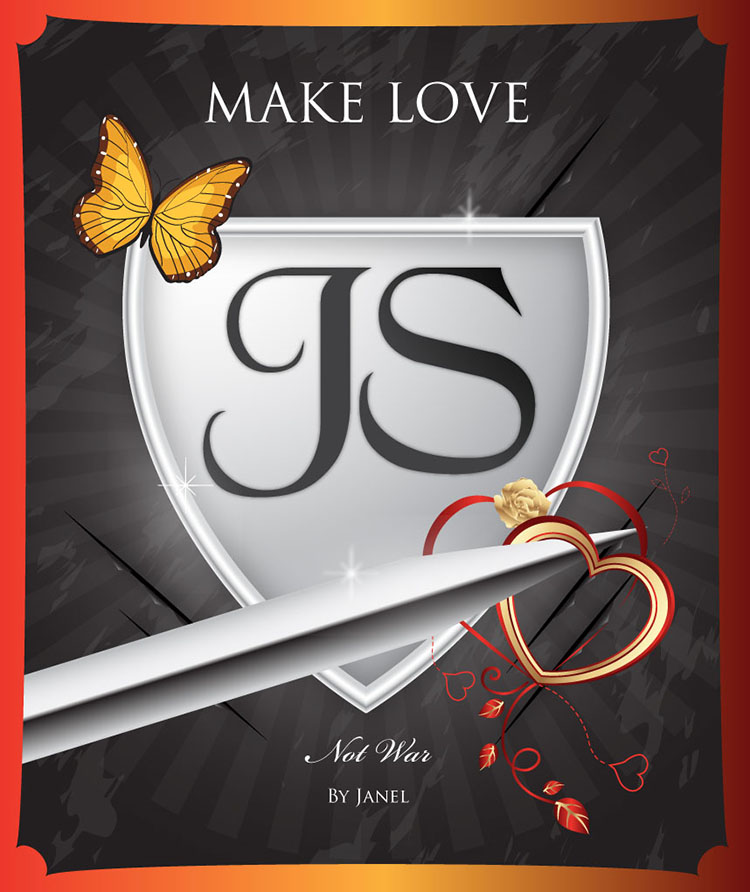
Extra credit assignment from the fantasy sword and shield tutorial here
I told the teacher I could not be expected to manipulate actual blood by touching it with my mouse, and did this instead. But then, although I’d said “not war”, I’d been watching The Punisher and after working with cold steel (on the screen) for a while, I thought of a better quote to use. Thomas Jane said it in the movie. Si vis pacem, para bellum.
Making another arrangement into wallpaper size took literally minutes (Illustrator is SO powerful!)



Gosh, I know this is an old post, but thank you for posting your spirograph explorations in Illustrator. Do you still use Illustrator?
Yes, I do! I moved off grid but I have an old laptop that runs Illustrator. I don’t have much time with it due to battery concerns, but I can make changes to my files.
I’m glad anyone’s still finding that post useful!